The world of web design is in a constant state of flux, a dynamic landscape where innovation and creativity drive the evolution of online experiences. And at the heart of countless websites lies WordPress, a platform renowned for its flexibility and adaptability. It’s this adaptability that allows WordPress to embrace and showcase the very latest design trends, ensuring that websites built upon it remain both visually stunning and functionally relevant.
In this article, we’re not just observing these trends; we’re diving deep into the most impactful and transformative design shifts shaping the WordPress ecosystem. From immersive interactions that captivate audiences to user-centric approaches that prioritize accessibility and performance, we’ll explore how these trends are redefining the way we experience the web.
Join us as we uncover the latest trends in WordPress web design, and discover how they can elevate your online presence to new heights.
Immersive and Interactive Experiences
In today’s digital age, capturing and maintaining user attention is paramount. To achieve this, designers are increasingly leveraging immersive and interactive experiences, transforming static web pages into dynamic and engaging environments.
Scroll-Triggered Animations:
- Gone are the days of passive scrolling. Scroll-triggered animations bring web pages to life, revealing content and elements as users navigate down the page. This technique adds a layer of interactivity, making the browsing experience more engaging and memorable.
- Imagine a product page where product features appear with subtle animations as the user scrolls, or a portfolio site where project details fade in and out with elegant transitions.
- Within wordpress, these effects can be achieved through plugins like “ScrollMagic” or by using advanced CSS and Javascript.
Micro-Interactions:
- These are the subtle, often overlooked interactions that enhance user engagement. A button that changes color on hover, a form field that provides instant feedback, or a loading animation that keeps users informed—these are all examples of micro-interactions.
- These small details contribute significantly to the overall user experience, making interactions feel intuitive and responsive.
- These can be implemented with CSS and Javascript, or with plugins that add enhanced UI elements.
3D Elements and Immersive Visuals:
- 3D elements are making a significant impact on web design, adding depth and realism to online experiences. From 3D product visualizations to immersive virtual tours, these elements can captivate users and create a lasting impression.
- These can be added to wordpress, by embedding 3D models using libraries, or by embedding 3d viewers.
Interactive Typography:
- Typography is no longer static. Designers are using interactive techniques to make text more engaging. This might involve animated text, text that changes on hover, or text that responds to user input.
- This trend adds a dynamic layer to textual content, creating a more engaging and memorable reading experience.
- This can be achieved with Javascript libraries, and CSS animations.
Prioritizing User Experience (UX)
In the realm of modern web design, prioritizing user experience (UX) is paramount. Websites are no longer just static displays of information; they’re interactive platforms that should be intuitive, accessible, and enjoyable to navigate.
Accessibility-First Design:
- Web accessibility is no longer an optional consideration; it’s a fundamental requirement. Designers are increasingly focusing on creating websites that are inclusive and usable by everyone, including individuals with disabilities.
- Adhering to WCAG (Web Content Accessibility Guidelines) ensures that websites are perceivable, operable, understandable, and robust.
- WordPress offers a plethora of plugins, like WP Accessibility and Accessibility Suite, that help implement accessibility best practices. Additionally, using proper semantic HTML, alt text for images, and keyboard navigation are crucial.
Dark Mode Implementation:
- Dark mode has surged in popularity, offering a visually appealing alternative to traditional light interfaces. It reduces eye strain, particularly in low-light environments, and can also conserve battery life on mobile devices.
- Implementing dark mode in WordPress can be achieved through custom CSS, or through plugins that offer dark mode switching features.
- Dark mode can greatly improve UX for users who are sensitive to bright lights.
Minimalism and White Space:
- Clean, minimalist designs are gaining traction, emphasizing simplicity and clarity. Strategic use of white space creates visual breathing room, enhancing readability and guiding user attention to key elements.
- This approach reduces clutter and allows content to shine. Within WordPress, this can be achieved by using WordPress themes with clean layouts and avoiding excessive widgets and unnecessary elements.
Mobile-First and Responsive Design Evolution:
- With the majority of internet traffic originating from mobile devices, mobile-first design is no longer a trend—it’s a necessity. However, the definition of mobile first is changing. The focus is shifting to fluid design, where elements resize and re-arrange smoothly as the screen size changes.
- WordPress, with its responsive themes and flexible layouts, enables designers to create seamless experiences across all screen sizes.
Visual Storytelling and Branding
In today’s competitive digital landscape, brands are increasingly relying on visual storytelling to connect with their audiences on a deeper level. Compelling visuals can evoke emotions, build trust, and create memorable brand experiences.
Bold and Expressive Typography:
- Typography is becoming a powerful tool for visual storytelling. Large, impactful fonts can convey brand personality and create a strong visual hierarchy.
- Designers are experimenting with unique typefaces and creative typography treatments to make their content stand out.
- WordPress enables easy font integration through Google Fonts and other font services.
Dynamic Color Palettes:
- Vibrant, dynamic color palettes are used to create visually engaging brand experiences. Color psychology plays a vital role in influencing user perceptions and emotions.
- Carefully chosen color palettes can reinforce brand identity and create a cohesive visual language.
- WordPress theme customization options allow for easy color palette adjustments.
Custom Illustrations and Animations:
- Personalized illustrations and animations add a unique touch to brand identities. They can convey complex messages in a visually appealing and engaging way.
- These can be added to wordpress in the form of image files, or by embedding animated files.
Authentic Visual Content:
- Consumers are increasingly drawn to authentic and relatable visual content. Stock photos are being replaced with genuine images and videos that showcase real people and experiences.
- This approach builds trust and credibility, fostering stronger connections with the audience.
Technological Advancements and Integration
The evolution of WordPress web design is not only driven by aesthetic trends but also by significant technological advancements. These advancements are opening up new possibilities for creating dynamic and engaging online experiences.
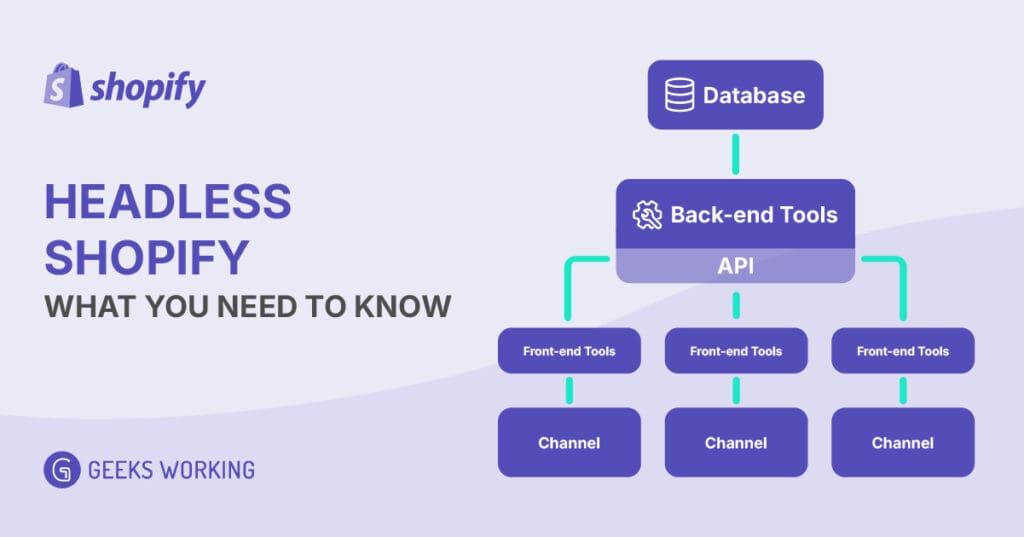
Headless WordPress and Decoupled Architecture:
- Headless WordPress, a decoupled architecture, separates the front-end presentation layer from the back-end content management system. This provides unparalleled flexibility in front-end design and allows WordPress developers to use modern JavaScript frameworks.
- This trend is particularly beneficial for businesses that require highly customized front-end experiences and seamless integration with other platforms.
- This is achieved by using the WordPress Rest API, or GraphQL.
AI Integration in Design:
- Artificial intelligence (AI) is increasingly being integrated into web design tools, automating tasks and enhancing creative processes. AI-powered tools can generate color palettes, suggest layouts, and even optimize images.
- This allows designers to focus on more strategic and creative aspects of their work.
Performance Optimization for Visual-Heavy Designs:
- With the increasing use of high-resolution images, videos, and animations, performance optimization is crucial. Designers must ensure that visual-heavy designs load quickly and smoothly.
- Techniques like image compression, lazy loading, and code optimization are essential. WordPress plugins like WP Rocket and Smush can help optimize performance.
Conclusion: Embracing the Future of WordPress Design
The latest trends in WordPress web design reflect a shift towards more immersive, user-centric, and visually compelling online experiences. From scroll-triggered animations and micro-interactions to accessibility-first design and authentic visual content, these trends are redefining the way we interact with websites.
Staying updated with these trends is crucial for businesses that want to maintain a competitive edge in the digital landscape. By embracing these innovations, you can create WordPress websites that are not only visually stunning but also highly functional and engaging.
As a WordPress development agency, we understand the importance of staying ahead of the curve. We specialize in creating modern, cutting-edge WordPress websites that reflect the latest design trends and deliver exceptional user experiences.
Are you ready to transform your online presence with the latest WordPress design trends? Contact our team today to discuss your project and discover how we can help you achieve your online goals. The evolution of WordPress design is ongoing, and we’re here to help you navigate its exciting future.